Místo~Nemísto - změna plánů
Zdravím své čtenáře po delší odmlce, kdy jsem nic na svůj blog nepřidal a ani nebyl ve škole. Nic se mi nestalo, neonemocněl jsem, pouze jsem přehodnotil své plány a cíle.
Za mojí nepřítomnost může z velké části projekt, který se mi zrodil v hlavě v půlce listopadu a na kterém jsem především první dva týdny intenzivně pracoval. Nebyl čas na školu a pomalu ani na práci :))
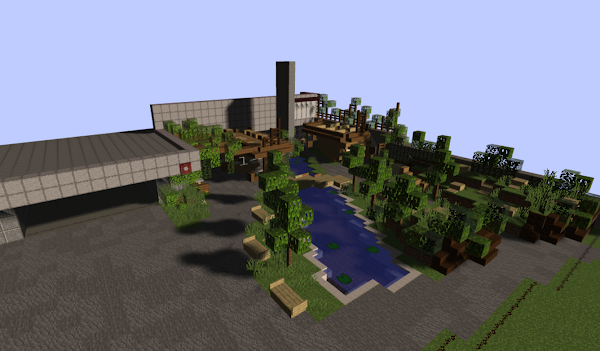
~Co mě donutilo začít pracovat na mém projektu?Hodně jsem se trápil s tím, co na nemísto vymyslet. Neměl jsem žádné nápady, nevěděl jsem, co vlastně chci vytvořit. Měl jsem pouze prvotní ideu dvou trojúhelníků s vodní plochou uprostřed. Nakonec jsem se rozhodl zapnout hru Minecraft a zkusit navhrnout právě něco v této hře. Po pár hodinách jsem měl návrh, se kterým jsem byl spokojený a který bych mohl prezentovat. Jenomže mi došlo, že prezentovat architektonický návrh v prostředí hry asi není dobrý nápad. Nejprve jsem si říkal, že návrh vložím alespoň do Blenderu a ukážu ho v něm, ale pořád jsem cítil, že chci něco víc...
Určitě si pamatujete, jak jsem na začátku semestru mluvil o své motivaci ke studiu architektury. Jedním z bodů bylo mé předešlé studium počítačové grafiky. Právě architektura je z mého pohledu jeden z těch oborů, který dokáže využít plný potenciál CG a dá se říct, že je dokonce na CG závislá - pokud člověk nechce pořád jen rýsovat v ruce, tak musí sednout alespoň k nějakému tomu CADu. Vrcholem krásy pak mohou být fotorealistické rendery, které umí navrhnované stavby prodat publiku.
~Co ten projekt vlastně je?Mým projektem není nic jiného, než renderer. A to renderer, který funguje v rámci webového prohlížeče. Výhody? Není třeba nic instalovat (teda kromě prohlížeče, ideálně Google Chrome). Můžete tím prezentovat svůj model na jakékoliv stránce. Můžete model komukoliv nasdílet pouze posláním odkazu... A výhod by se určitě našlo více.
Někdo by mohl říct, že jsem zbytečně programoval nástroj, abych v něm mohl prezentovat svůj návrh. To je částečně pravda. Vizi něco takového naprogramovat jsem ale měl delší dobu, jenomže jsem neměl motivaci, neměl jsem cíl, čeho tím chci dosánout. A tím pravým impulsem byl právě ZAN a touha přenést svůj návrh do interaktivní podoby na webu :)
Renderer samozřejmě ještě není hotový, je tam stále spousta práce a nápadů, které chci někdy realizovat. Já vám představuji aktuální verzi (něco jako Alpha 1.0), která splňuje můj původní cíl - prezentovat nejen můj návrh skrze prohlížeč (a pokud možno umožnit nějakou interaktivitu).
~Smysl příspěvkuDůvod, proč vůbec píši tento příspěvek, není jen a pouze abych ospravedlnil svojí nepřítomnost a případně se rozloučil, ale také abych vám ukázal jednu z mnoha možností, s čím můžete jako architekti pracovat a prezentovat své návrhy. Kdokoliv z vás bude chtít, tomu rád pomůžu přenést jeho dílo do prostědí webu. Jediné, co je potřeba, je mít nějaký model :) - například v Archicadu, Blenderu apod. Nic za to samozřejmě nechci, já jsem naopak hrozně rád, že mám konečně tu motivaci něco tvořit a pokud by to přeci jednomu člověku pomohlo, tak bych byl moc rád.
~UkázkaNejprve bych se rád omluvil uživatelům, kteří nemají k dispozici prohlížeč Google Chrome. V rámci svého kódu využívám funkcionalitu, která nemusí být některými prohlížeči (a jejich verzemi) podporována. Firefox by fungovat měl, u Applu (Safari) to nevypadá dobře :/
Zde je ukázka mého návrhu (k němu když tak ještě sepíšu extra příspěvek, ale dnes už to nestíhám :)) Ovládání myší, levým tlačítkem a kolečkem, klávesa R vypne rotaci, H vypne stíny. Na mobilu prstem či dvěma (zoom).
Fullscreen verze
A zde je malá ukázka toho, jak může vypadat model z Archicadu přenesený do prostředí webu:
Fullscreen verze
Pokud by si chtěl někdo zkusit scénu projít v tzv "first person" pohledu s klávesnicí, tak zde (starší verze): Renderer V0.5 - ZAN. Ovládání WASD, LShift, Space. Vypnutí stínů - H.
~ZávěremDíky všem, kteří článek dočetli až sem, moc si toho vážím. Snad jsem vám ukázal zase něco trochu jiného (pokud vám to šlo spustit :'D). Jakékoliv připomínky na vylepšení budou vítány (sám mám docela dlouhý seznam toho co opravit/zlepšit/přidat). Ale nejlepší feedback mohou dát právě uživatelé mimo IT (ajťákům prostě některé věci nedochází a pak se divme, že se nad jejich programy cíloví uživatelé zbytečně rozčilují :)))
Všem bych rád popřál hezké Vánoce, vše nejlepší do nového roku 2023, a hlavně hodně úspěchů v dalším studiu :)
~TechnologiePokud by někoho zajímalo, v čem jsem to vlastně psal, tak hlavním jazykem je TypeScript (vylepšený JavaScript). Část rendereru beží na GPU (grafická karta), s tou komunikuji pomocí WebGL 2.0. Součástí rendereru jsou shadery, což jsou takové mini-programy, které počítají například barvu pixelu. Shadery jsem psal v GLSL 3.0 (něco jako "céčko").
- TypeScript - 3014 řádků (včetně WebGL)
- GLSL - 350 řádků




milý patriku, díky za vánoční příspěvek... je super chytit tah na branku... komentáře k produktu nechám povolanějším :) přeji ti dobrý rok!
OdpovědětVymazatjá děkuju za možnost s vámi těch pár dní být a pracovat, bylo to fajn :) bohužel bych školu dál časově nezvládal, tak jsem rád, že alespoň vznikl tento projekt (není to produkt, pouze koníček :D)... ve volném čase se budu snažit na něm dále pracovat a třeba jednou za čas přidat příspěvek :) ať jde práce od ruky!
Vymazat